Followers
Tuesday, December 30, 2014
Sunday, December 28, 2014
Thursday, December 25, 2014
Free website vector
The files are not well orgnized , this is leftovers form a project
Vector website template By tariq yosef (tariqdesign.com)
Download link http://bit.ly/1vtIiSGVector format adobe illustrator
Tuesday, December 9, 2014
Tuesday, November 25, 2014
Tuesday, November 11, 2014
Monday, November 3, 2014
Tuesday, September 9, 2014
Monday, September 8, 2014
Corporate Diversity: Swiss Graphic Design by Geigy 1940-1970
Source : http://grainedit.com/2009/04/06/corporate-diversity-swiss-graphic-design-by-geigy-1940-1970/

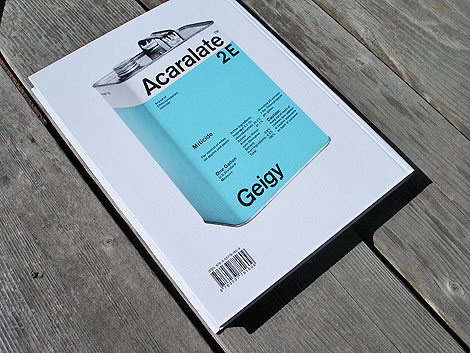
Corporate Diversity- Swiss Graphic Design and Advertising by Geigy 1940-1970. Published by Lars Muller +Museum fur Gestaltung Zurich – Back cover image of Acaralate canister designed by Markus Low in 1967
The fine folks at Lars Muller have just published an excellent book titled Corporate Diversity: Swiss Graphic Design and Advertising by Geigy. I know alot of designers (myself included) that are extremely excited over the release of this book. It chronicles the work of the design studio J.R Geigy AG which was a launching pad for one of the great periods of Swiss graphic design, in the 1950s and 1960s. It’s amazing to see the quantity and quality of the designers associated with Geigy. Under the leadership of Max Schmid for many years, the studio employed Roland Aeschlimann, Karl Gerstner, Jörg Hamburger, Steff Geissbuhler, Andreas His, Toshihiro Katayama, and Nelly Rudin, among others. Freelance designers such as Michael Engelmann, Gottfried Honegger, Armin Hofmann, Herbert Leupin, Warja Lavater, Numa Rick, and Niklaus Stoecklin were also used. In the 1960s, the Basel office, most especially George Giusti and Fred Troller, was involved in developing the studios of the subsidiaries in the United States and the United Kingdom, placing more emphasis on advertising. This is the first comprehensive presentation of Geigy design, an important Swiss contribution to the international history of design.
For those of you that have been wanting a copy of Publicity and Graphic Design in the Chemical Industry by Hans Neuburg, this book features some of the same content and is going to be easier to find. If you have money to buy one design book this year, this is the one.
———————
Details:
19.8 x 26.4 cm, 208 pages, 385 illustrations, hardcover
Edited by the Museum für Gestaltung Zürich, Andres Janser, Barbara Junod
Book Designed by Norm and set in their typeface Replica
———————

Corporate Diversity: Swiss Graphic Design and Advertising by Geigy 1940-1970


Geigy Heute (Geigy Today) designed by Karl Gerstner 1958, letterpress 25.4 x 22.9 cm

Packaging for Netrin designed by Armin Hofmann in 1953

Retail Packaging for Geigy pharmaceuticals 1961-1962 – Design by Max Schmid

Mesulfan Geigy insecticide/ herbicide packaging for Swiss market designed by Andreas His 1956, Offset printing 12.6 x 8.6 x 4.9 cm

Color sample catalogues designed by Toshihiro Katayama 1963-1964 set in Akzidez Grotesk, 25×18.1×5.6cm Silkscreen

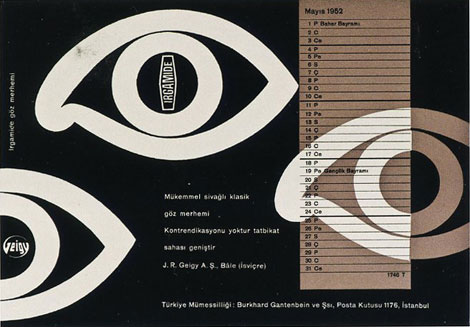
Irgamide Blotter designed by Armin Hofmann in 1952 Letterpress 14.1 x 20.3 cm

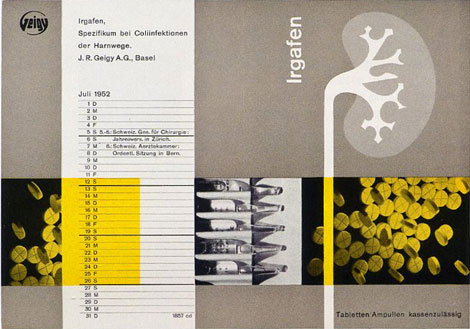
Iragafen Blotter designed by Nelly Rudin in 1952 : Letterpress 14.1 x 20.2 cm

New Persantin brochure designed by Fred Troller, offset printing

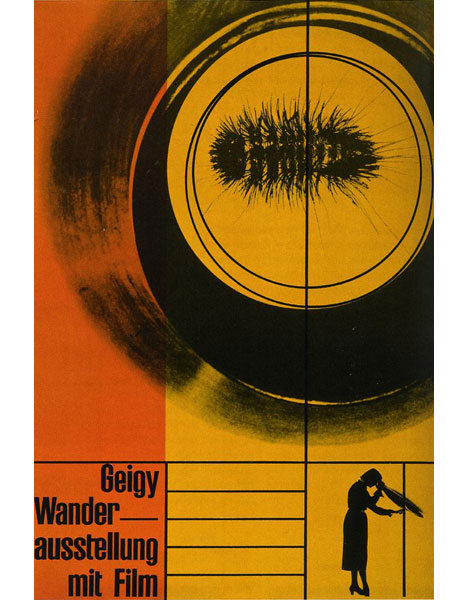
Geigy Traveling Exhibtion with Film poster designed by Karl Gerstner in 1953, offset printing 100x70cm
You can buy a copy of Corporate Diversity: Swiss Graphic Design by Geigy here.
Thursday, September 4, 2014
Wednesday, August 27, 2014
world's most beautiful sustainable font
فعلا رائع جدا Dan Rhatigan on Ryman Eco
خط جديد يوفر في الحبر 33٪ أقل الحبر من مجموعة من الخطوط القياسية . وتم تصميمها لتكون جميلة ومقروءة عند الطباعة. في 10-14 نقطة، ريمان ايكو يشبه الخط العادي بسبب النزيف يتجزأ من الحبر والحبر، بينما في الأحجام الكبيرة، في المساحة البيضاء بين العشرات من خطوط ومنحنيات رقيقة التي تشكل كل حرف أصبحت أكثر وضوحا بعد ذلك تبقى أنيقة للغاية وقابلة للقراءة.
الخط مجاني ايضا ... الخط مجاني
http://www.rymaneco.co.uk/
خط جديد يوفر في الحبر 33٪ أقل الحبر من مجموعة من الخطوط القياسية . وتم تصميمها لتكون جميلة ومقروءة عند الطباعة. في 10-14 نقطة، ريمان ايكو يشبه الخط العادي بسبب النزيف يتجزأ من الحبر والحبر، بينما في الأحجام الكبيرة، في المساحة البيضاء بين العشرات من خطوط ومنحنيات رقيقة التي تشكل كل حرف أصبحت أكثر وضوحا بعد ذلك تبقى أنيقة للغاية وقابلة للقراءة.
الخط مجاني ايضا ... الخط مجاني
http://www.rymaneco.co.uk/
http://vimeo.com/103907391
We love printing. But we don't love what printing does to the environment. So we've worked with world-class font experts, Monotype, in an attempt to create the world's most beautiful sustainable font. We didn't want to compromise legibility for sustainability; after all the font will only help the environment if people actually use it. And of course, it must be completely free to download. The result: Ryman Eco, which uses 33% less ink than standard fonts. So download it, use it, and share it. Because it isn't just what you write that can make a difference. It's how you write it. For enquiries: rymaneco@ryman.co.uk
We love printing. But we don't love what printing does to the environment. So we've worked with world-class font experts, Monotype, in an attempt to create the world's most beautiful sustainable font. We didn't want to compromise legibility for sustainability; after all the font will only help the environment if people actually use it. And of course, it must be completely free to download. The result: Ryman Eco, which uses 33% less ink than standard fonts. So download it, use it, and share it. Because it isn't just what you write that can make a difference. It's how you write it. For enquiries: rymaneco@ryman.co.uk
Saturday, August 23, 2014
Thursday, August 14, 2014
Tuesday, August 12, 2014
Sunday, August 10, 2014
Thursday, August 7, 2014
Monday, August 4, 2014
The Secret Law of Page Harmony
“A method to produce the perfect book.”
The perfect book. This is how designer-genius Jan Tschichold described this system. Not the ok book, nor the pretty good book, but the perfect book.This method existed long before the computer, the printing press and even a defined measuring unit. No picas or points, no inches or millimeters. It can be used with nothing more than a straight edge, a piece of paper and a pencil.
And you can still use it. This is a system which is still as valid, beautiful and elegant with ultra-modern design as it ever was for the work of the scribes, Gutenberg and Tschichold.
The Secret Canon & Page Harmony
Books were once a luxury only the richest could afford and would take months of work to be brought to fruition.And they were harmoniously beautiful.
The bookmakers knew the secret to the perfect book. They shared among themselves a system—a canon—by which their blocks of text and the pages they were printed on would “agree with one another and become a harmonious unit.”
So elegant is this method of producing harmony that a few designers saw to rediscover it. Even though it was considered a trade-secret, they all came to the same conclusion, hundreds of years apart, independent of one another, but each supported by the other.
They found the way to design a harmonious page. A perfect page.
There’s a dance to all this
Let’s look at this dance, shall we? In its simplest form, here is the canon, without the guides.

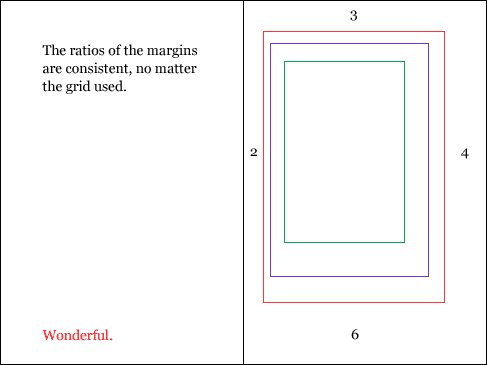
Not only does the (Tschichold) canon and its rules lead the textblock to having the same ratio of the page, but it also positions it in perfectly whole units.
This is where the harmony is found.
Without anything more than a straight edge and a pencil, this process will give you—every single time—a textblock which is in a relatively exact position and size, with echoed margins, all of which are elegantly rational.

How is this dance beautiful? Oh, let me count the ways!
A module is to a grid, as a cell is to a table. Firstly, our 2:3 ratio is back! Right there! The inner margin is 2 to a 3 of the upper margin. Our outer margin and bottom margin? Double those! 4 to the outer and 6 to the bottom! And the modules? Oh how wonderfully the modules of our grid echos the 2:3 ratio!
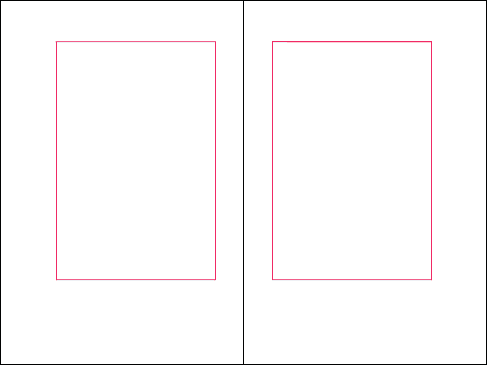
Then there is the fact that on a spread, the textblocks on both pages will be the same distance apart, over the gutter, as they are from the outer edge of the page.
“… because we hold the book by the lower margin when we take it in the hand and read it” — Paul Renner. And yet another piece of practically beauty? The textblock sits in the upper section of the page, which is more inline with where our eyes rest on a page, as well as giving space at the bottom for our hands to hold the book open without covering any content. Small, but lovely.
And my favourite aspect of this page block? Where I believe the harmony comes to a wonderful climax? The height of the textblock is equal to the width of the page.
Oh how my heart leapt when I learned this! This simple, almost insignificant fact gives such joy that I understand why Tschichold spent years pouring over the manuscripts of the scribes! It brings a smile to my face because of the logic and reason it puts forth.
It’s a logic which gives way to grace, which leads to beauty — graphic design at its most beautiful.
The Canons of the Elegant
… Or how I learned to stop worrying and love four answers to the same question.Earlier I made mention of a few designers who stumbled over this canon of page design and that they did that independently. What’s of real interest is that they came to the same conclusion differently.
Let’s dive into the minds of four creatives, shall we?
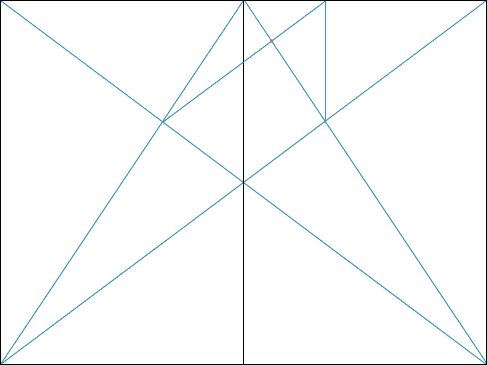
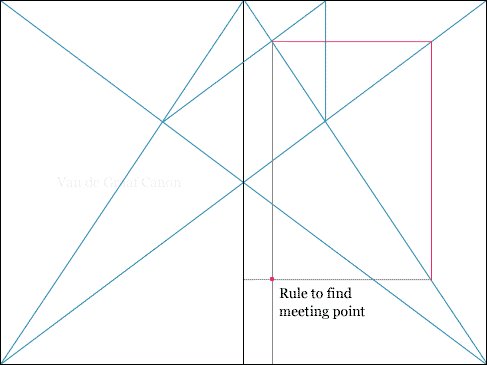
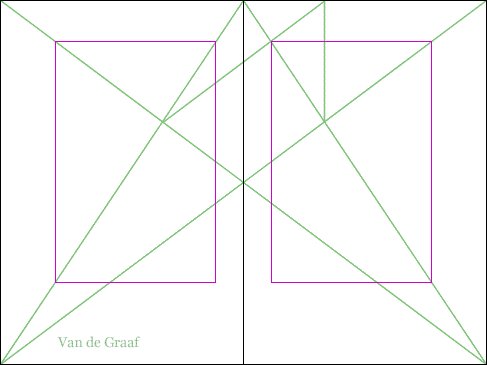
The J. A. Van de Graaf Canon
The easiest to draw and possibly the first to be explicitly used for the book, the Van de Graaf canon is the one most often seen when page canons are discussed.
He gave his attention to the books printed over a fifty year period beginning with the first — Gutenberg’s Bible in 1455. Looking at the books of this time, Van de Graaf came to the conclusion that many books used some system in determining the position and size of the textblock.
The brilliance of the system that was used by these early book designers is that they had virtually no standard measuring unit. Yet the pages of their books were always laid out with the same spirit.

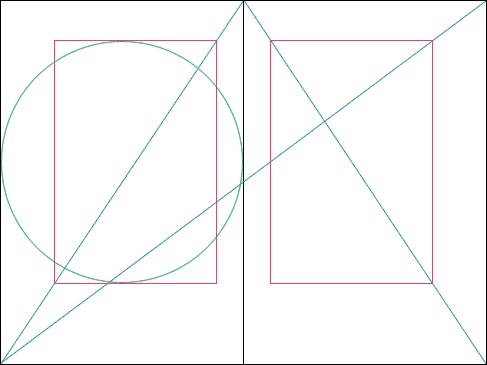
Villard de Honnecourt’s Diagram
Practicing in 13th century France, Honnecourt was an architect who used a similar principle to design the pages of his Workshop Record Book that he did when working on his structures.

Shown here is a reproduction of Villard’s Figure applied to a 2:3 page, and as expected, the textblock has the same features as the other canons. Beautiful, no?
If you were to apply the same practice that’s here on its self again, you would end up with a margin of 1/12th, and if again, 1/15th.
This is a moment in which the boundaries separating graphic design and architecture were blurred, showing that the development of pleasing ratios, shapes and sizes is not dependent on the medium, but the mind.
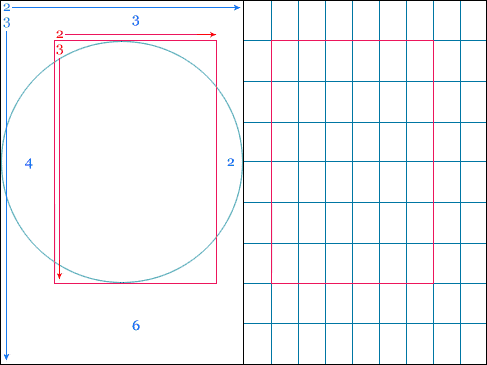
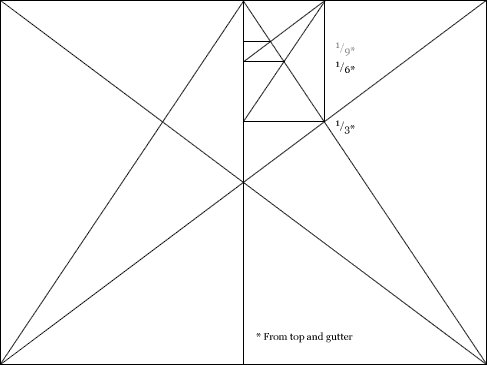
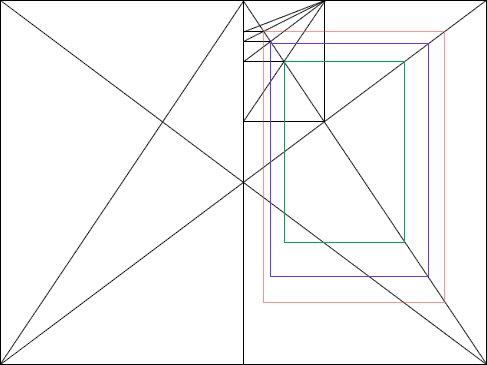
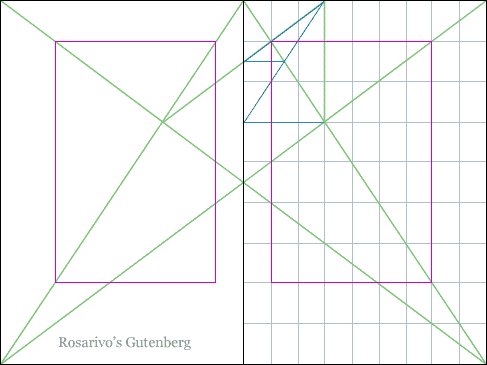
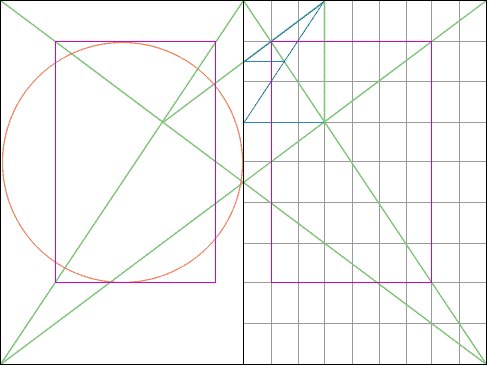
Raúl Rosarivo’s Gutenberg Canon
Much like Van de Graaf, but much more recently in 1947, Rosarivo looked at the books of Gutenberg and his contemporaries, including Peter Schöffer and Nicolaus Jenson, to find what secrets their pages held.
In short, the system works by dividing the height and width of the page into 9ths. The diagonal rules and circle helps to establish text block width and height, which is really a support system, should you use the 2:3 ratio.

Tschichold’s Secret Canon
As well as a talented and passionate graphic designer and typographer, Tschichold was a skilled calligrapher who practiced throughout Europe during the early 20th century.
The culmination of his work in 1953 resulted in Tschichold’s Golden Canon … Which through further research he found mirrored those which had come before.
But rather than be discouraged, he found reassurance. Tschichold even described Villard’s figure as “the final and most rewarding confirmation of my results.” And more than just stumble over repetitive results, he realised that a number of people, those mentioned here, had all come to the same conclusions through different means. He saw the string that ran through this history.
Tschichold had the benefit of modern tools and drawing systems, so his diagram isn’t obviously drawn like those of Graaf or Honnecourt, though they do support his findings.
In The Form of the Book, he expresses that “the key to this positioning of the type area is the division into nine pans of both the width and the height of the page [much like using Rosarivo's canon]. The simplest way to do this was found by J. A. van de Graaf.” So while Tschichold had established the blue-print of the Gothic manuscripts, he happily turned to the work of others to show how to draw it, seeing that their ideas and his own aligned perfectly.
However he did establish a new rule — the page ratio is best at 2:3.
This was the magic bullet that the other canons were missing. His reasoning was that it sits within the Fibonacci Sequence, as well as the Golden Ratio, and establishes that the textblock will be harmonious and proportional to the page — it’s how the height of it equals the width of the page.

Tschichold gave a harmony to the elegant.
The Dance of the Four Canons

Modern Examples
Though largely forgotten today, methods and rules upon which it isA PDF of all that’s found below is also available.
impossible to improve have been developed for centuries.
To produce perfect books these rules have to be brought to life and applied.
—Jan Tschichold—
While I do find a certain kind of beauty in the diagrams above, they aren’t much without a little aesthetic sensibility thrown in, are they? I quickly pulled together three examples of how the diagram might be used, in the hope of getting your mind ticking.
Minimal Magazine Spread
One with which I truly had some fun.I worked to have the text play within the guides, rather than be manipulated by them. The baseline of the intro paragraph sits near the 1/6th intersection, the tower sits so the island upon which it stands is at the bottom of the textblock but the cross-page diagonal shoots right through the middle of it.


Annual Report Spread
Alright, so a fairly dull bit of content, but it shows how the grid can be used. The outer margins work so nicely for subheads and notes that I couldn’t pass up the chance to lay this out.It is the empty space that works for this layout, as it often does for typography, especially as we have a bit of room to comfortably hold our hanging numbers — something always worth being happy about! I also tried to stick to Tschichold’s idea of holding about 10 words on average to a line, which I think works quite nicely here.
Those with keen eyes will notice the title Global Locations sits on the 1/12th line, while our textblock starts at the 1/9th. Even keener ones will notice the margin between the subhead and the textblock is equal to our leading. It’s this kind of little touch that helps separate ourselves from amateur and take a step toward professional.


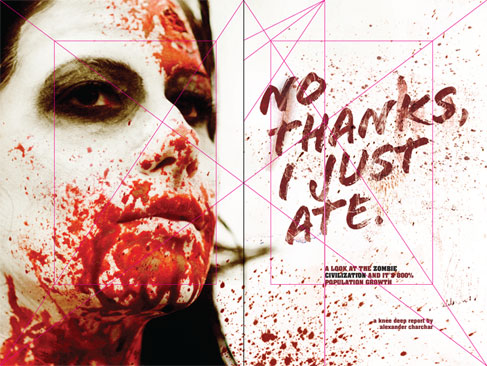
Illustrated Title Page for Magazine
Almost purely by accident did this happen. Notice how the text sits within the rules, especially the N of No and the E of ate?While I had the textblock guides showing, I didn’t have the Villard Diagram on — I simply placed the title text within the textblock in a way that felt balanced and even, with a little over hang here and there. Then when I turned the Diagram on, I was so pleased to see how it all landed!
I also really enjoy the way the intro text sits tightly between the bottom of the textblock and the 1/3rd vertical line.
You’ll also notice that I tried to have the main features of the face sit comfortably in the textblock also and so that the title text was balanced.


Gently Evoking
I look at these lines—these systems—and I hear the gentle sliding of a string quartet dancing from note-to-note.This layout slides smoothly into position, much like the notes, gently evoking and beautifully striving so the heart of the content may dance.
Today, all this is far easier — but that isn’t the point, is it? The point is to have some sort of balance. Yeah, that’s it. Running through Tschichold’s Golden Canon or the Villard Figure is of little meaning, right?
Well. Maybe. Though … I do like the elegance and process of doing it as if I were using a pencil and straight edge digitally. It’s a lovely routine that gives me joy. But, this is also of little meaning in the end.
So then, what is of meaning? Simply put — what goes into the text block. What goes around it. What directs the eye to it and what we as designers and copy writers and illustrators do with this space.
Putting the text in the right place doesn’t make the text right to look at. It’s only the first—balanced and harmonious—foot forward.
REFERENCES & LINKS
Book Design by Andrew Haslam
My interest in this grid system began with this book. I can’t explain how impressed I am with this collection of practical design principles, practices and ideas, with the design of a book as the basis. Very much recommended!
The Form of the Book:
Essays on the Morality of Good Design by Jan Tschichold
An essay in here is where a lot of Tschichold’s perspective on these systems can be found — a must have.
Canons of Layout from 51 Elliot
A great article on the page canons with thoughts on how to apply them to web design.
Villard diagram from Daniele Capo
It’s always fun reading people who are a lot smarter than you, and Daniele is definitely a lot smarter than I am. This is a quick word on the Villard Diagram (or Figure, as I referred to it).
Van de Graaf canon in John Baskervill´s work
A great video illustrating the canon as employed by Baskervill.
http://retinart.net/graphic-design/secret-law-of-page-harmony/
Book Design by Andrew Haslam
My interest in this grid system began with this book. I can’t explain how impressed I am with this collection of practical design principles, practices and ideas, with the design of a book as the basis. Very much recommended!
The Form of the Book:
Essays on the Morality of Good Design by Jan Tschichold
An essay in here is where a lot of Tschichold’s perspective on these systems can be found — a must have.
Canons of Layout from 51 Elliot
A great article on the page canons with thoughts on how to apply them to web design.
Villard diagram from Daniele Capo
It’s always fun reading people who are a lot smarter than you, and Daniele is definitely a lot smarter than I am. This is a quick word on the Villard Diagram (or Figure, as I referred to it).
Van de Graaf canon in John Baskervill´s work
A great video illustrating the canon as employed by Baskervill.
http://retinart.net/graphic-design/secret-law-of-page-harmony/
Subscribe to:
Comments (Atom)
-
I have one for sell if any one intersted conatct me (used and working ) Braun, Electric Shaver Sixtant SM31 (1962) 196...
-
Source abduzeedo “One of the new trends in terms of digital design, especially interface design, is the return of simple, flat and typo...





































.png)